Updating the information architecture of Jobs NYC

Context
Jobs.nyc.gov connects New Yorkers to jobs, job training, and career services.
In Q4 2024, our executive partners decided that Jobs NYC would be one of the first city websites to adopt the new NYC Design System (still under development). The Jobs NYC team took this opportunity to assess the website's performance and make improvements.
To that end, I led the redesign of the website's information architecture. I worked alongside another content strategist whom I managed, facilitated design sessions with a UX designer, and got input from our key stakeholder, the Mayor's Office of Talent and Workforce Development (TWD).
Jobs NYC had varied business goals. Before the redesign, I chatted with executive stakeholders to clarify what the site's goals were.
I identified these key business priorities that helped to drive my design choices:
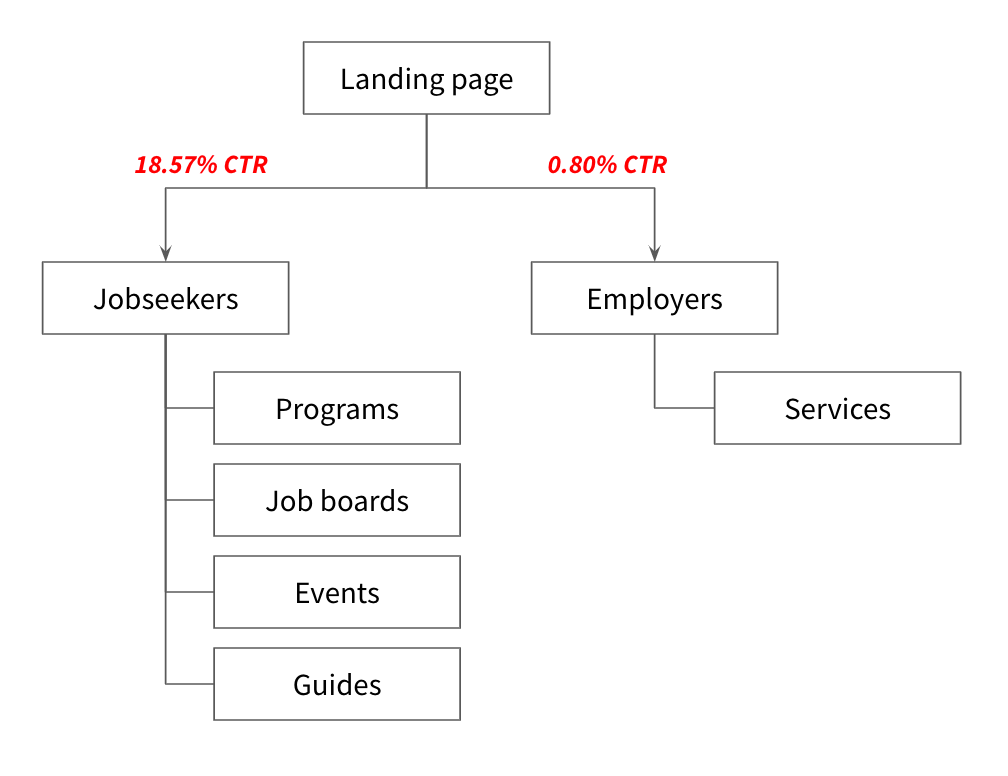
- increase clicks to the site's job board
- increase enrollment in hiring events
- increase sign-ups for the city's primary career service, Workforce1
I analyzed usage metrics on the existing Jobs NYC site. I learned that the landing page was ineffective at moving users along.
A lot of advertising dollars had been spent on getting jobseekers to Jobs NYC. However, the landing page was ineffective at funneling users to the next step. By analyzing our site's analytics within a three month period, I learned that out of 324K views, only 18.57% of jobseeker users moved on to the next step.

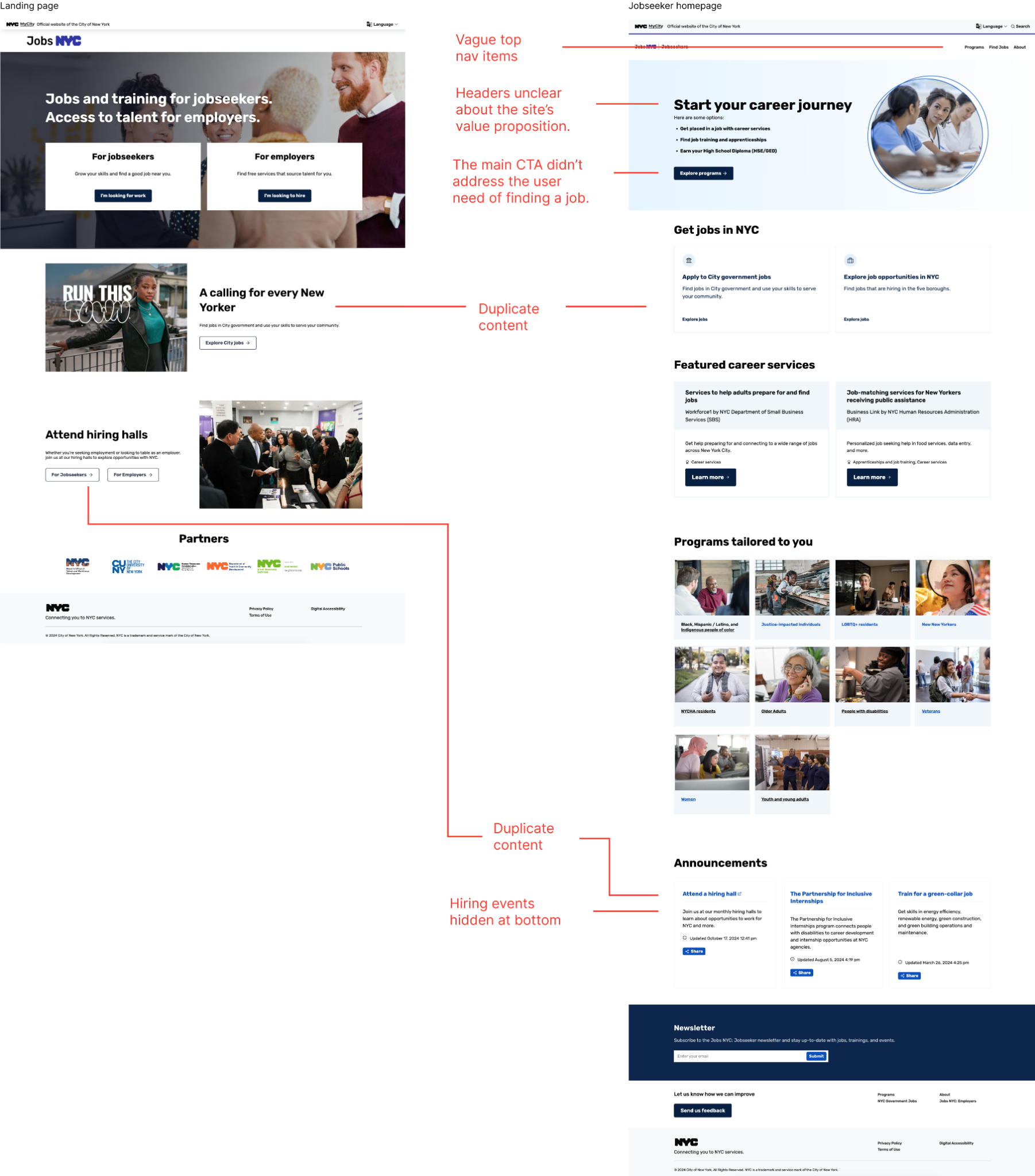
Duplicative content made for a circuitous navigation experience.
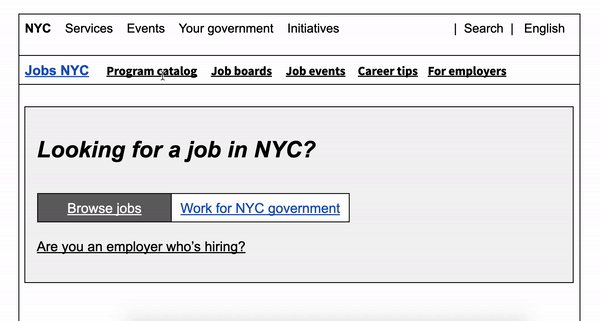
Content had accumulated to a point where the landing page and the "jobseekers" page were showing very similar info.

Our partners at TWD also struggled with identifying where they could add new content on the site. This told me that content could be better organized. I audited the site's content and identified the key content types that later informed the site map and wireframes.

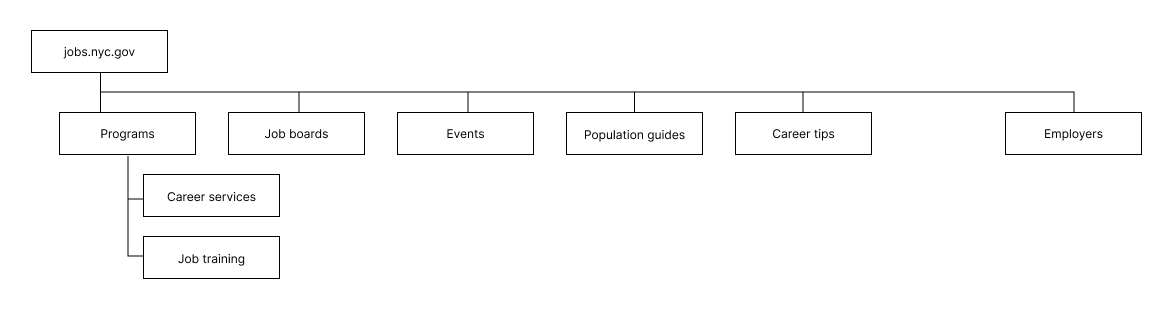
I started by reorganizing the site map and creating low-fidelity wireframes.
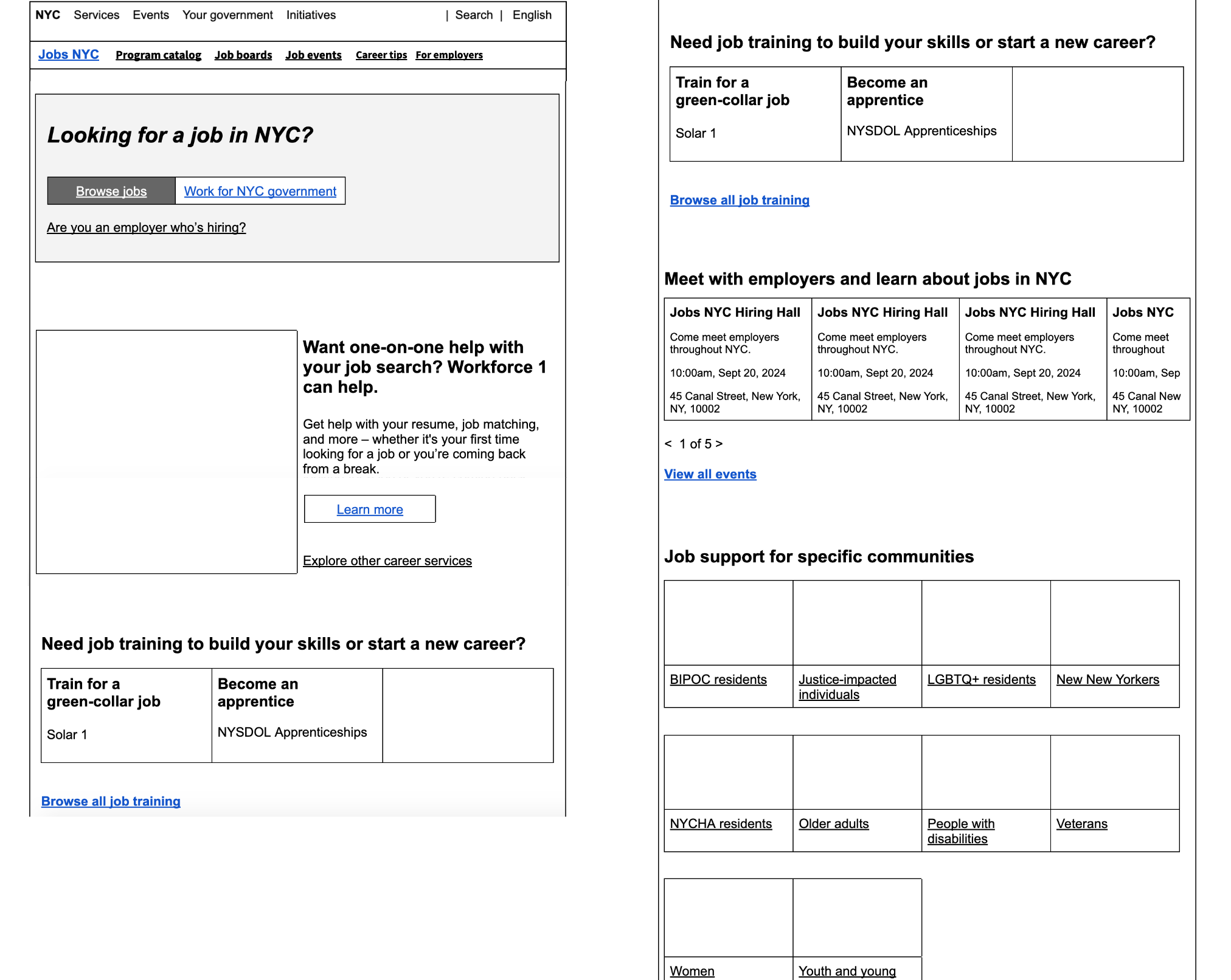
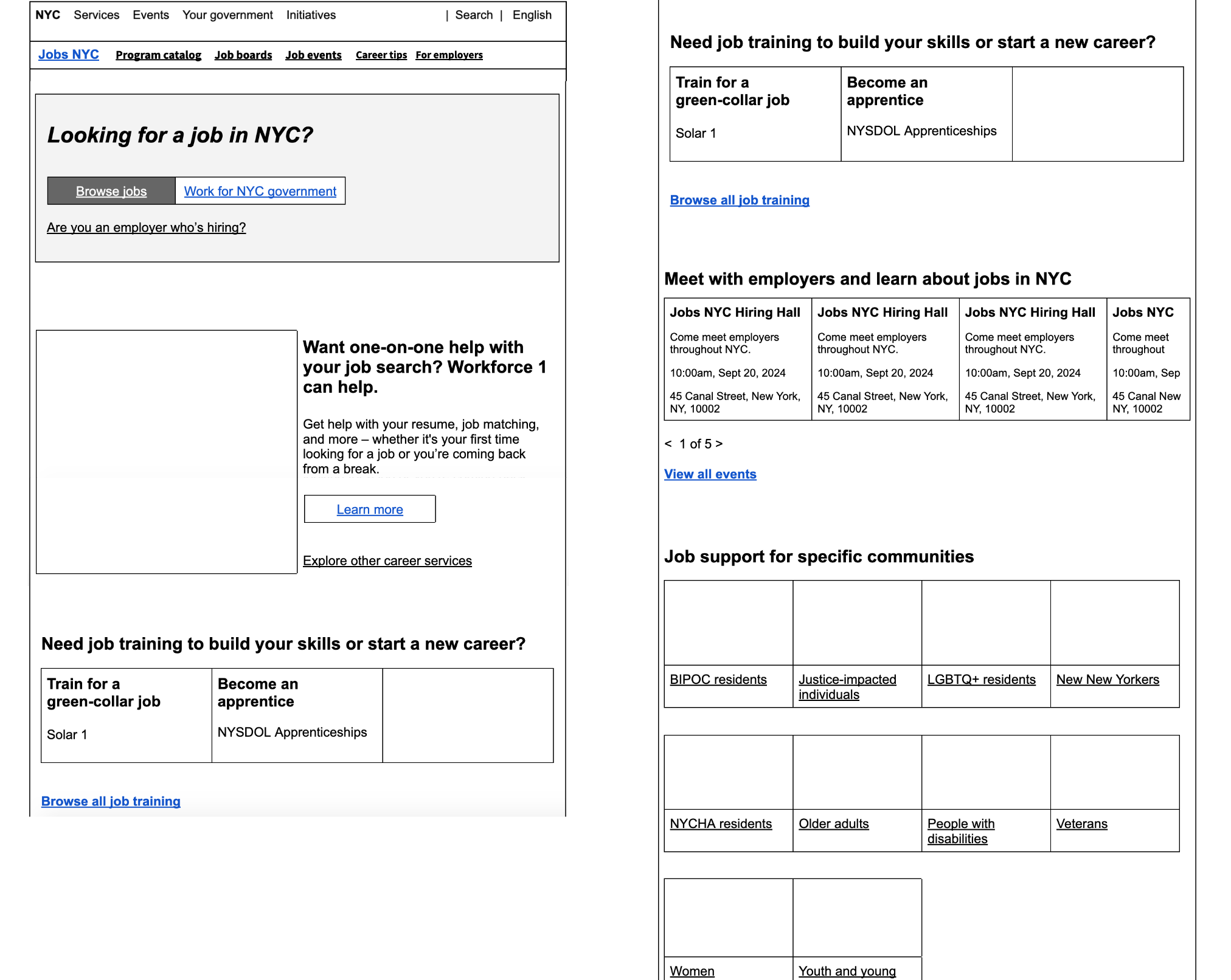
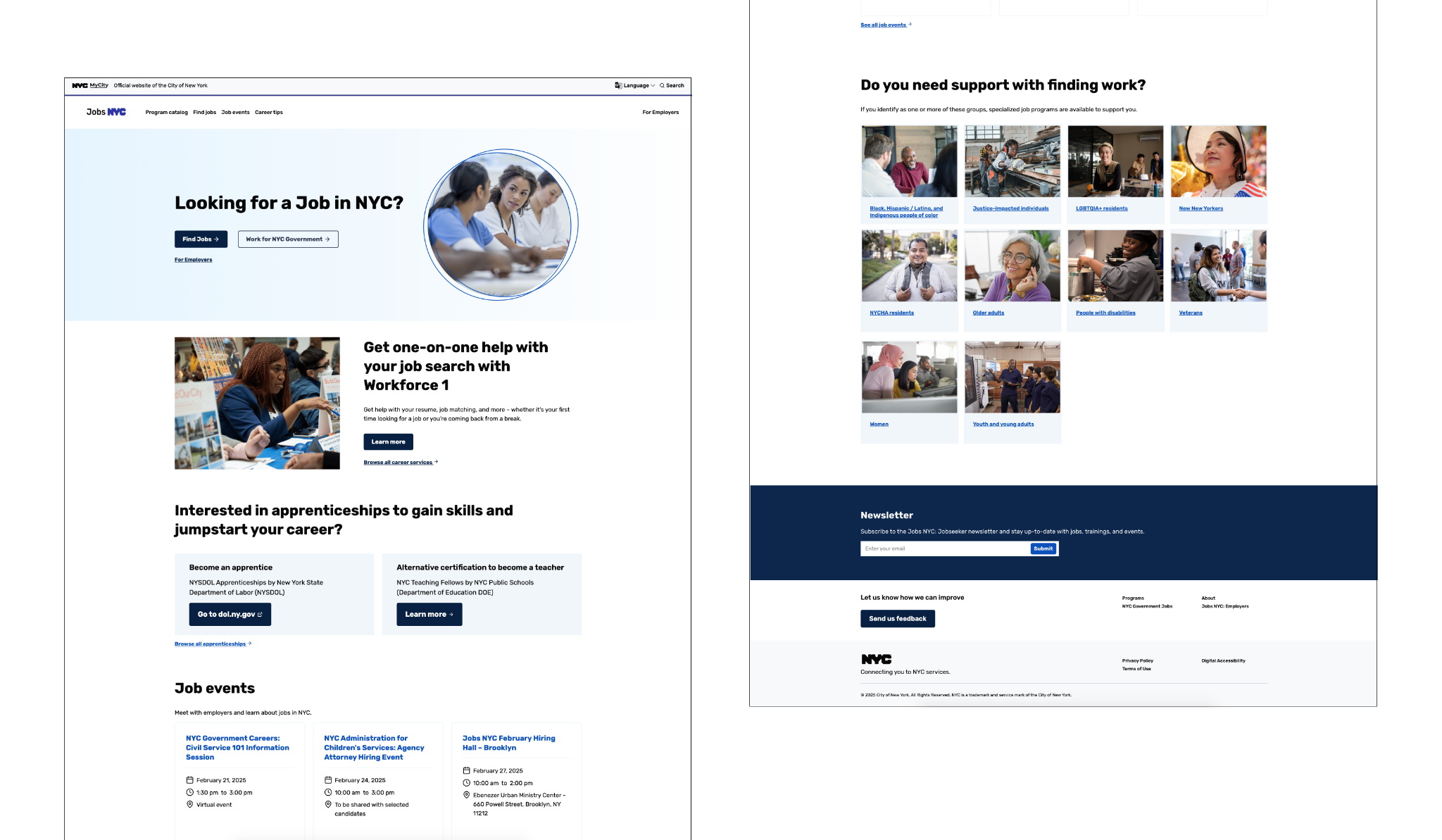
A major change that I proposed was to consolidate the landing page and "jobseekers" page into one homepage. I designed low-fidelity wireframes for this homepage and incorporated the duplicative content from the two pages.

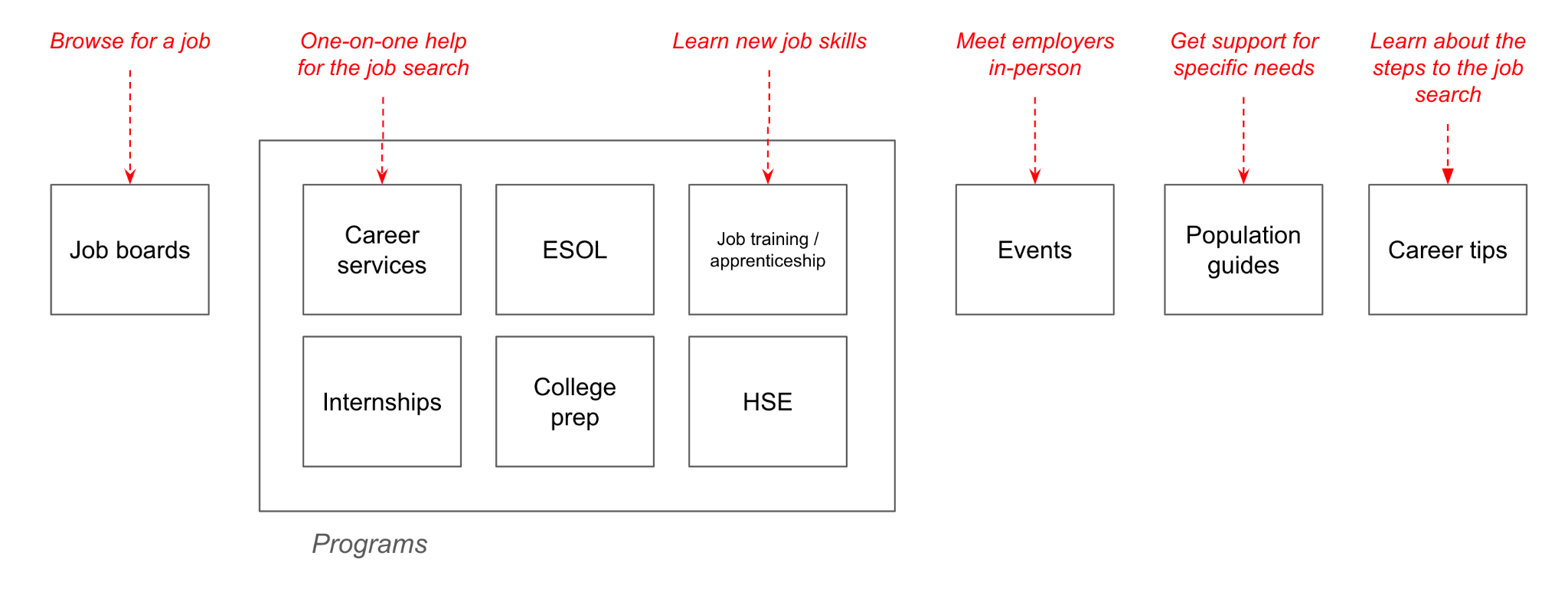
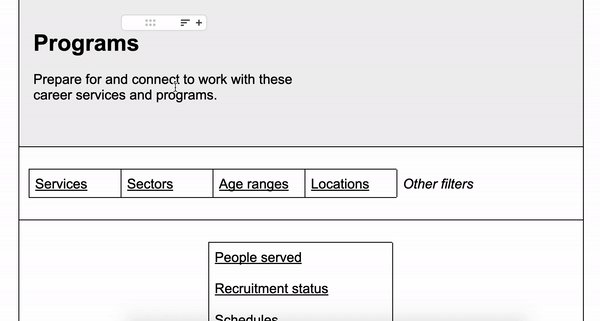
I also organized the site's key content types into discrete sections and wrote headings to guide users based on their needs. The order of the sections align with the business needs of getting users to click our job board links, followed by the city's Workforce 1 career service.

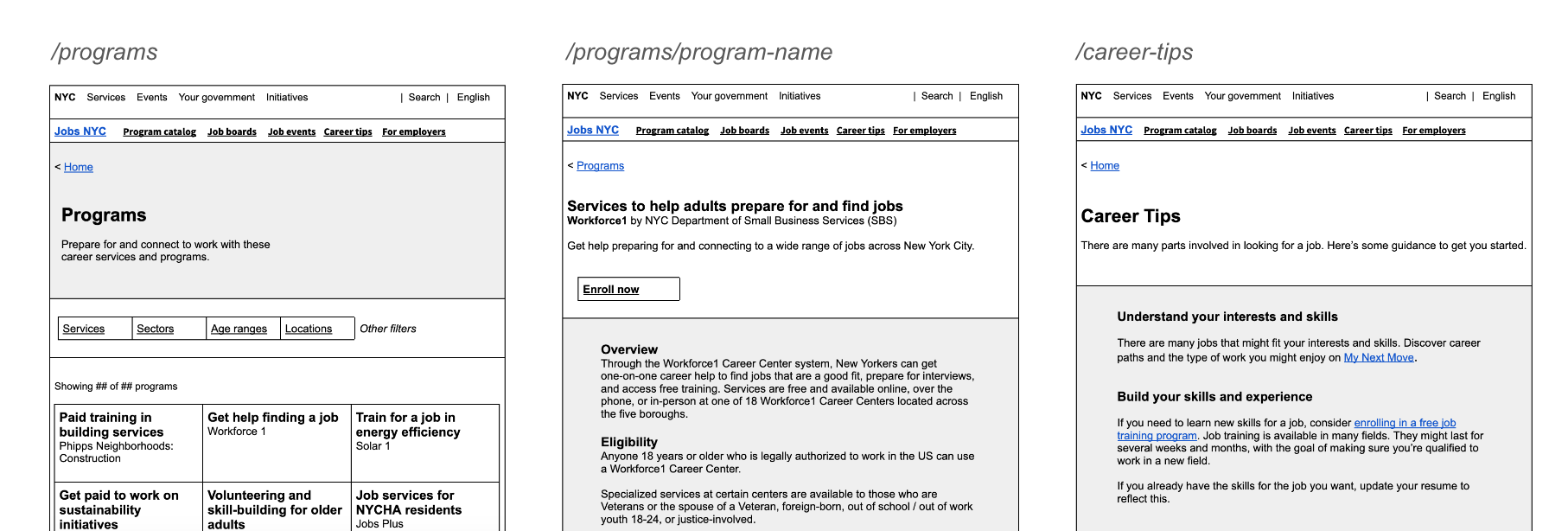
To show the user flow from the homepage, I designed wireframes for other key pages. Along the way, I hosted design sessions with the content strategist that I managed, as well as the team's UX designer.

These wireframes went through at least 4 rounds of iteration. Along the way, we demoed these wireframes to various stakeholders before finally demoing to TWD's executive director to get sign-off.

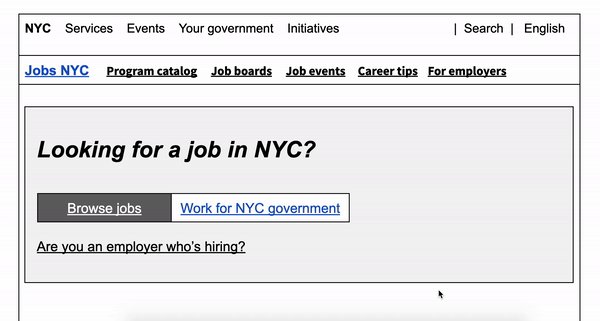
We implemented the updated IA and homepage in December 2024.
The initial results were somewhat encouraging but need more analysis:
- Double the users (18.49%, up from 9.14%) clicking the CTA to the job board from the homepage.
- No significant uptake to Workforce 1 (the City's career service)
- 7.15% of users clicking the CTA for City government jobs, down from 13.31%.
- However, the overall volume of users clicking this CTA increased, from 5000/month to 5,900/month.

In retrospect, I would’ve liked to do more user testing during the design process before pushing those changes to the live site. We uncovered some user pain points when our UX researcher user-tested the changes after they were made live. Moving forward, I’d want to make more incremental changes to the redesign with these insights in mind.
Still, I consider the project to be a success in terms of getting stakeholder buy-in on design decisions we once thought were off the table.
Post a comment